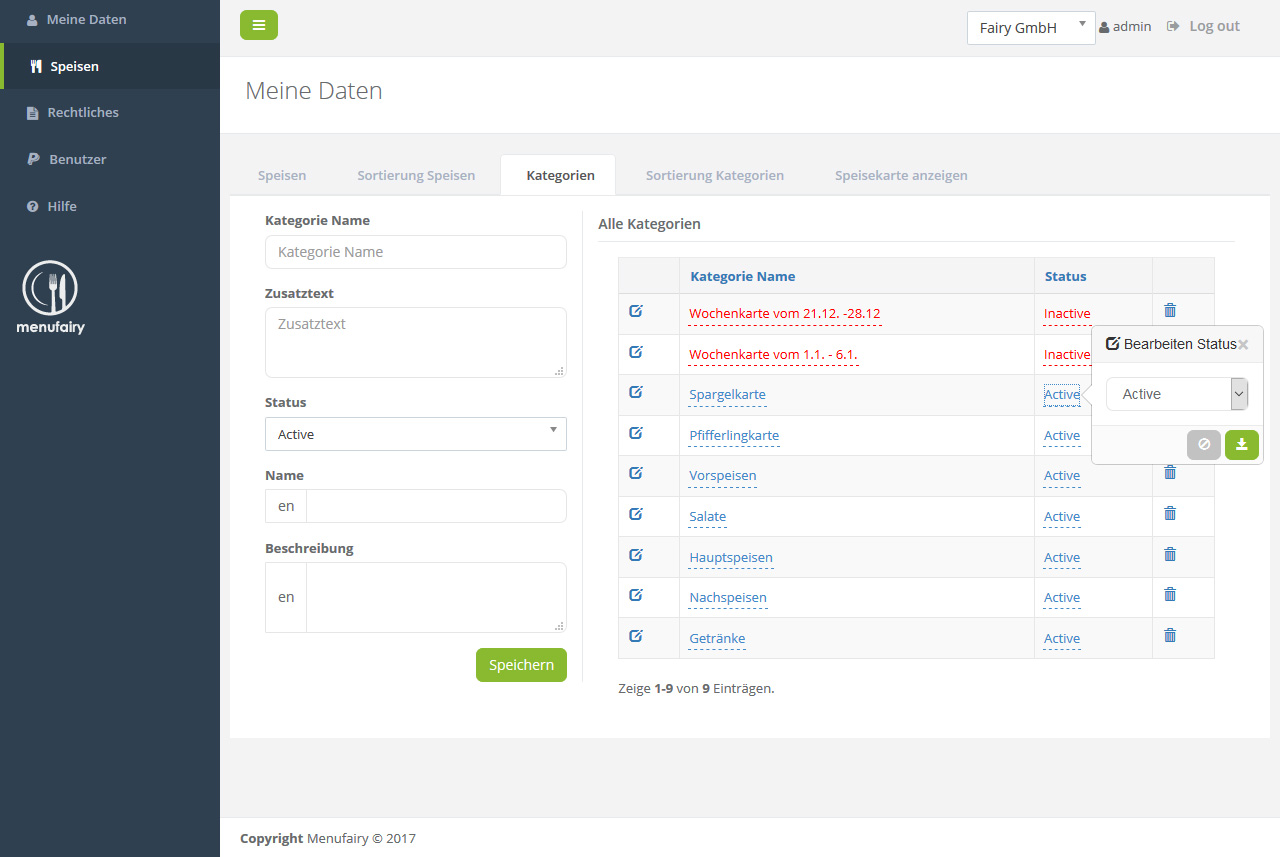
Speisekarten ein- /ausblenden
Wochen, – Tages- und saisonale Karten können über den Menüpunkt Speisen -> Kategorien -> active/inactive ein- und ausgeblendet werden. Es werden alle zugeordneten Speisen der gewählten Kategorie deaktiviert. Ausnahme: Sind Speisen mehreren Kategorien zugeordnet, werden diese, sofern aktiv, weiter angezeigt.
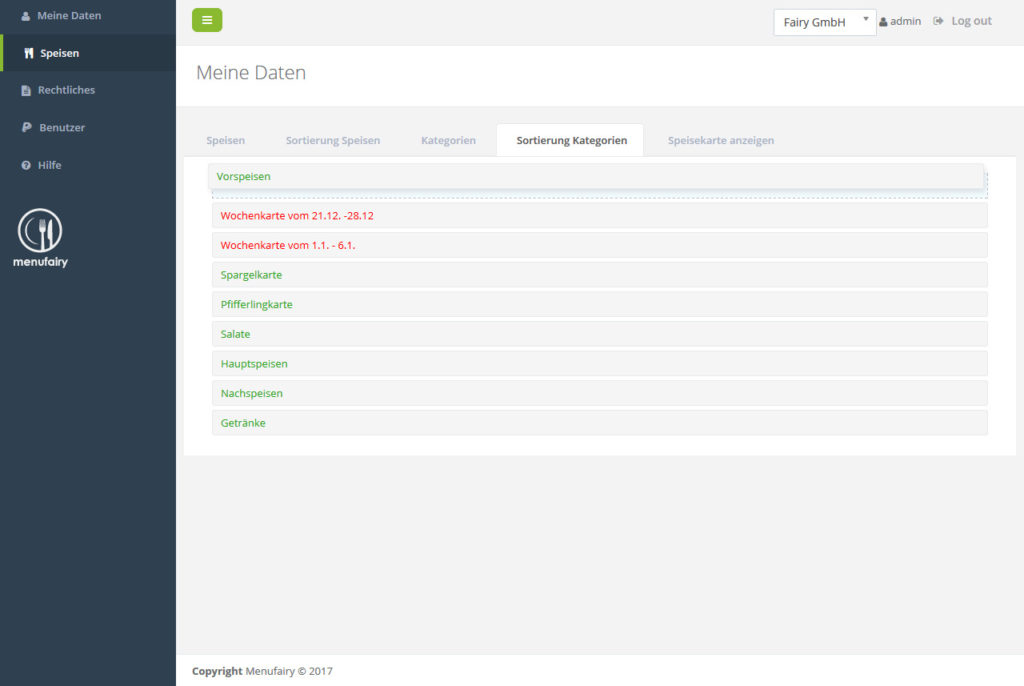
Reihenfolge von Kategorien und Speisen ändern
Wie lautet meine Speisenkarten-Adresse (URL)
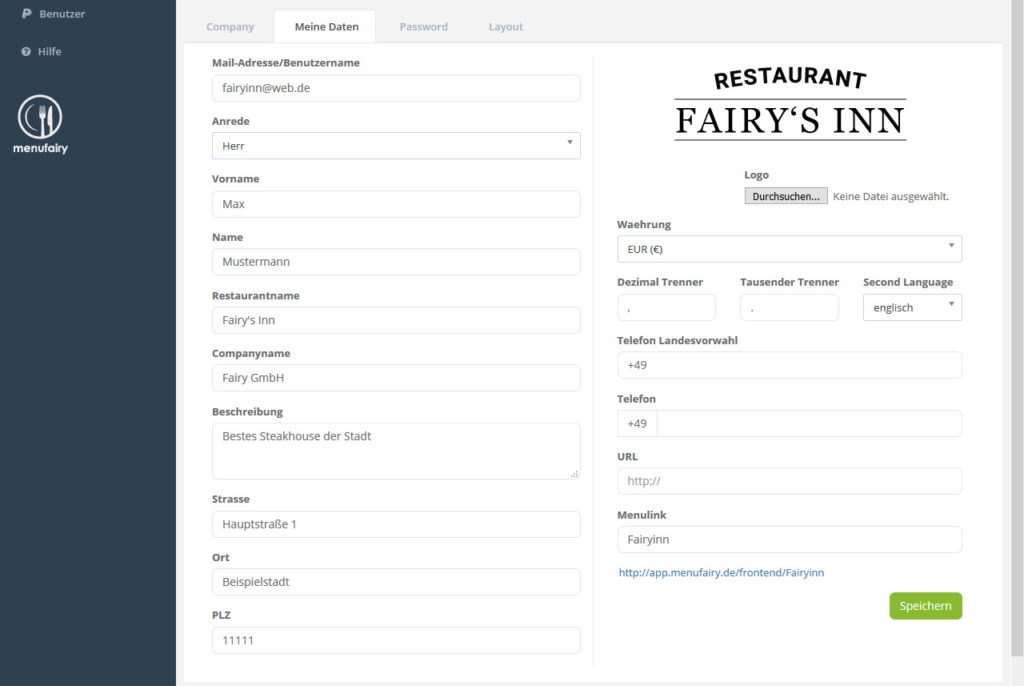
Logo integrieren
Als Logo können die Grafikformate JPG und PNG verwendet werden. Die Logogröße ist vom System auf 300 x 120 Pixel festgelegt. Bitte beachten Sie, dass das Logo bei nicht korrekter Größe verzerrt dargestellt wird. Über System-> Logo-> Durchsuchen kann die entsprechende Datei hochgeladen werden.
CSS Layout Anpassungen der Speisekarte im Frontend
Formatierung der Kategorie-Buttons
font-family: parisienne; color: darkgreen; font-size: 38px; text-align: center;
Einbinden von Schriften (Meine Daten :: Layout :: Feld CSS)
Eine Übersicht der verfügbaren Schriften erhalten Sie auf https://fonts.google.com/
@import url('https://fonts.googleapis.com/css?family=Parisienne')
Anpassen der Suchbuttons „Laktosefrei“, „Glutenfrei“, „Vegetarisch“, „Vegan“ (Meine Daten :: Layout :: Feld CSS):
.food-info .top-tab > ul > li > a {
background: -moz-linear-gradient(top, grey 0%, darkgrey 100%);
background: -webkit-linear-gradient(top, #efefef 0%, #3f3f3f 100%);
background: linear-gradient(to bottom, #efefef 0%,#3f3f3f 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#efefef', endColorstr='#3f3f3f',GradientType=0 );
border-radius: 1px;
Anpassen der aktiven Suchbuttons „Laktosefrei“, „Glutenfrei“, „Vegetarisch“, „Vegan“ (Meine Daten :: Layout :: Feld CSS):
.food-info .top-tab > ul > li.active > a {background: darkgreen;}
Anpassen der Suchbuttons Laktosefrei, Glutenfrei, Vegetarisch, Vegan bei mouseover (Meine Daten :: Layout :: Feld CSS):
.food-info .top-tab > ul > li.drop-down > a {background: green;}
Hintergrundbild einfügen (Meine Daten :: Layout :: Feld CSS):
.food-info {background-image: url(<em>https://www.menufairy.de/bg_images/basilic_leaves.jpg</em>) !important;}
.food-info .food-view {background-color: rgba(255,255,255,0.8); padding: 12px;}
Mittige Darstellung der Speisen (Meine Daten :: Layout :: Feld CSS):
.food-info .food-box h3 {text-align: center;}
.food-info .food-box .food-slide {padding: 0;}
.food-info .food-box .food-slide p {text-align: center;}
.food-info .food-box .food-slide .price {position: unset;}
Formatierung der oberen Kategorieübersicht (Meine Daten :: Layout :: Feld CSS):
.top-subtab >li>a {color: darkgreen;} /* Linkfarbe */
.top-subtab >li>a:hover {color: #33a4a0;} /* Mouseover */
.top-subtab > li + li:before {color: darkgreen;} /* Trennzeichen */
Videoanleitungen
Neue Kategorie anlegen
Kategorien sortieren
Neue Speisen anlegen
Speisen sortieren
Speisen suchen und ändern
Wochenkarten anlegen
Sollten Sie Fragen und Anregungen haben, stehen wir Ihnen unter support@menufairy.de gerne zur Verfügung